Analyzing Good and Bad Designs
Prework 6 of Ironhack UI/UX design bootcamp
The Task
Pick some UI designs I like and don’t like and analyze them why they work and don’t work by using 20 Most Important Design Principles.
The Analysis
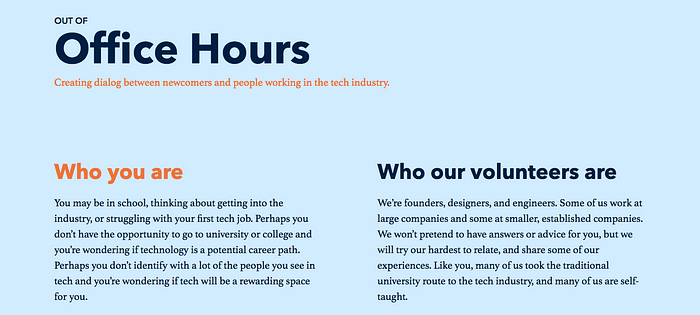
Let’s see this website: Out of Office Hours. The website connects newcomers and experienced workers in the tech industry.

The website design is clean, modern and casually professional. It uses a lot of white space to make the content stand out and present it in symmetrical way to create a harmonious and balanced design.
Color
- Use two complementary colors, sky blue and orange, to create vibrant and energetic mood.
- Use orange and black in titles to communicate different information effectively to two types of target users, newcomers and experienced workers.
Typography
- Use different scales of font sizes to create hierarchy so it is easy to identify title, subtitle and body copy.
- Achieve good readability by choosing proper font size, leading and tracking in body copy. The contrast between text and background enhances the legibility as well.
- Combine two typefaces (serif and sans-serif) well, creating a modern yet classic look.
There are two things I don’t like:
- Flashy button design
The interaction design of the button has big changes in text color and button color. The design makes it look too flashy when hovering over. I suggest only changing the button color for hover effect, e.g. making it slightly darker, to align with the minimal style of whole website design.
2. Lengthy homepage
The website currently added a long list of volunteers, including their names, job titles and bios, on homepage. I have to scroll 20 pages down to get to the footer. I suggest only showing some featured volunteers (with their headshots) on homepage with a link to another page that shows the full list.
