
UX Case Study: Redesign India Visa Website
Form Design of 70 Input Fields
Why this project?
This is a challenge in my design bootcamp — choose a government website to improve. I love travel; therefore, I chose the visa website to challenge myself to improve the user experience for peer travel lovers.
The Brief
Redesign the visa application process so travel lovers can fill out a form of 70 input fields smoothly.
My Role: UX/UI designer (individual project)
Duration: 1 month (part-time), Sep 2017
Tools & Methods: Design Thinking, Usability Testing, Persona, Affinity Map, Prioritization Matrix, User Flow, Wireframe, A/B Testing, Sketch, InVision
The Problem
After I observed the website and tested it with 5 travel lovers, I confirmed that the application form is difficult to fill out. There are 3 major issues causing the problem.
- Users feel confused: users don’t know what to input for several unexplained labels such as “Visible Identification Marks.”
- Users feel lost: the process contains 12 steps and takes up to 1 hour to finish. There is no way to know what step they are in or how many steps are left.
- Users feel tired: right-aligned labels are hard to read and scan through.
How might we help users understand the labels, know the status and easily navigate the form?

My Goal
Based on the problems I defined, my solution must achieve following:
- Give explanations to confusing labels
- Streamline the lengthy application process and add a status bar
- Design a form that is easy to scan through
My Solution
Let me walk you through in 2 min! Imagine you are going to apply for an India visa and then watch the demo.
Or try the prototype here https://invis.io/98DLF7NE6.
The Result

If you have time, read on :)
My Process

I followed the design thinking process to start the user research. Through guerrilla usability testing with 5 users, I learned their pains in the visa application process. Later, I used affinity map and prioritization matrix to define problems.


Pain Points
Users want to complete the application quickly and the government wants more people to visit India (they charge US$50 per visa!). I decided to focus on 3 major pain points that are important to both the users and the government:
- Users can’t interpret meanings of certain labels
- Users feel lost in the long process
- Users feel tired and overwhelmed of the form design
Building the Solution
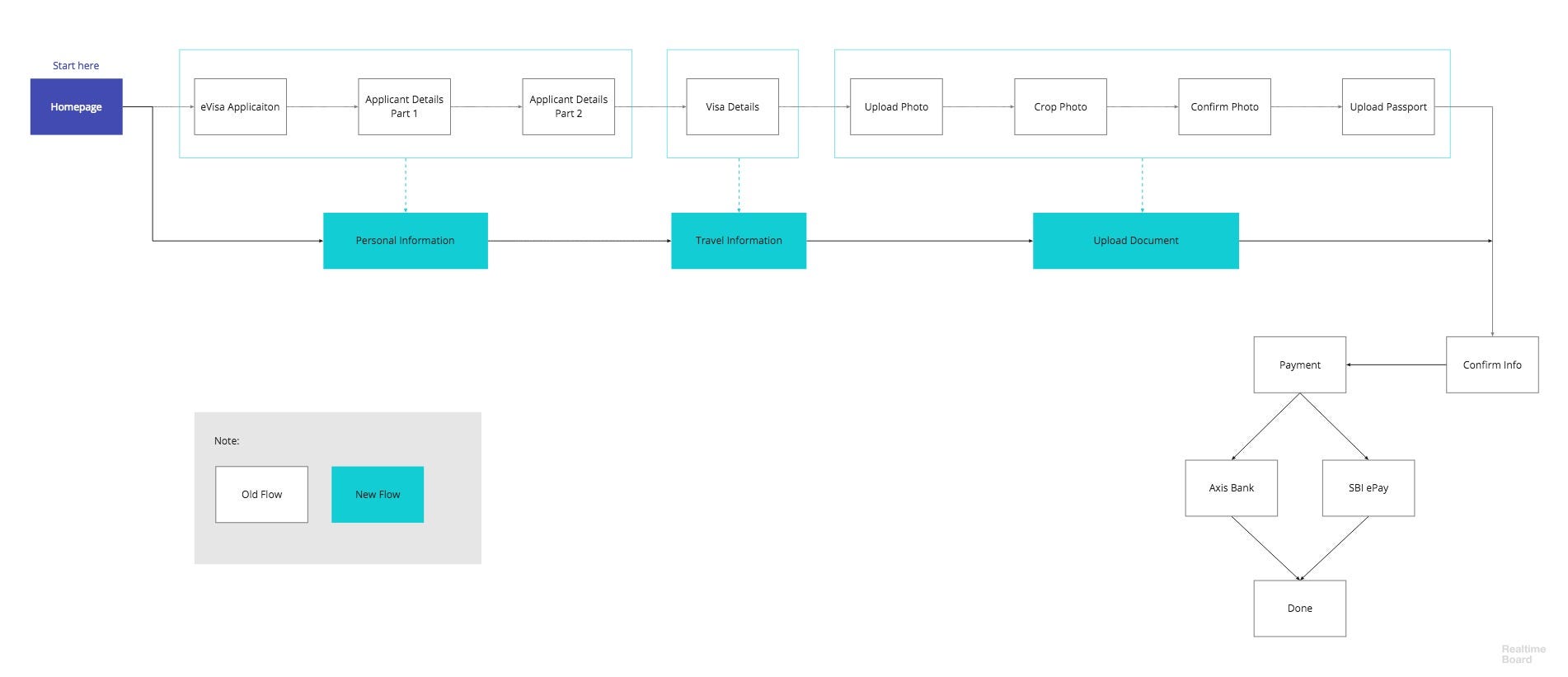
Before I jumped into hand-sketching, I analyzed the current user flow to identify opportunities to simplify the process. I found out that I could combine several steps together so users only need to take 5 steps instead of 12 to complete the application.

To keep users informed about what step they are in, I decided to add a progress bar on top of each step.

To help users understand the confusing labels, I gave example answers at placeholders so they know what to input upfront and they can learn more by hovering over the info icon.

Next, I started hand-sketching and then moved on to low-fi wireframe and finally to hi-fi prototype. I did several iterations and quick tests during the process to attain better solutions.
Low-fi Wireframes

Before I did hi-fi mockup, I made two versions of wireframe layouts to test with 11 users on the street (see below). The results showed that more people prefer the traditional layout (left) with steps-to-take progress bar. This layout seems easier to understand to everybody, from teenagers to young to elder people.

For form design, I researched the best practice and other designers’ work for inspiration! I decided to move the labels on the top of the input fields and left-align them so users can scan through the content quickly.

Hi-fi Mockup

Prototype
In case you missed it earlier. Again, imagine you are going to apply for an India visa and then watch the 2-min demo.
Or try the prototype here https://invis.io/98DLF7NE6.
Validate Prototype
I tested 5 people to validate the solution. The testing results show that all users were able to understand the confusing label (visible identification marks), know the status and feel comfortable navigating the form. I also gained some valuable feedback for further improvement.
Takeaways
I learned a lot about form design in this project! I am happy that I was able to transform the mess into order and improve the user experience of applying for the visa.
If you like this article, please give me some “claps” :)
Feel free to comment below or say hi on LinkedIn.
